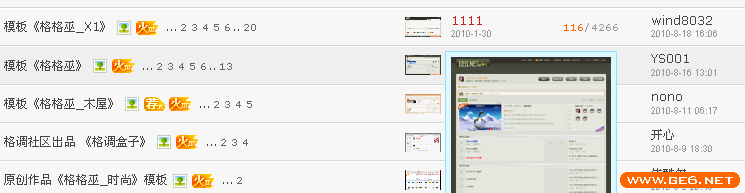
截图:

首先打开 forumdisplay.php 文件查找代码在其上面添加- #-- 图片调用
- $at = array();
- $query1 = '';
- $query1 = $db->query("SELECT * FROM {$tablepre}attachments WHERE tid=$thread[tid] AND isimage<>0 LIMIT 0,1");
- $at = $db->fetch_array($query1);
- if($at){
- $thread['thumb'] = 'attachments/'.$at['attachment'].'.thumb.jpg';
- }
- #-- 图片调用
- <th class="subject $thread[folder]">
- <!--{if $thread['attachment'] == 2}-->
- <ul class="showpics">
- <li onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)" >
- <a href="viewthread.php?tid=$thread[tid]&extra=$extra"$thread[highlight]><img src="$thread['thumb']" /></a>
- <ul style="display:none;"><li><img src="$thread['thumb']" /></li></ul>
- </li>
- </ul>
- <!--{/if}-->
查找代码( 一般就在文件最下面 )
在其上添加代码
- <script type="text/javascript">
- function displaySubMenu(li) {
- var subMenu = li.getElementsByTagName("ul")[0];
- subMenu.style.display = "block";
- }
- function hideSubMenu(li) {
- var subMenu = li.getElementsByTagName("ul")[0];
- subMenu.style.display = "none";
- }
- </script>
最后在 css_append.htm 文件中添加代码- /*** 列表页图片 ***/
- .showpics { float:right; padding-right:5px; width:36px; _width:;}
- .showpics li img { height:20px; width:36px; }
- .showpics ul { position:absolute; z-index:1px; margin:-24px 0px 0px 40px; _margin:-4px 0px 0px 0px; }
- .showpics ul li { padding:5px; background: #DFF7FF; border:1px #8FE2FF solid; }
- .showpics ul li img { height:160px; width:160px; } /* 此处参数可与缩略图尺寸相同 */
forumdisplay.htm 、 forumdisplay_sort.htm 、 css_append.htm 文件内的代码为简易代码,用户可再自行完善! |
|
|
|
|
|
|